フロントエンドエンジニアのお仕事
社員持ち回りで書いているこのブログ、担当が回ってくると旗を担いだミニチュア戦車が机に置かれるシステムです。

Painted in Waterlogue(アプリで写真をイラスト化しました。※あっONのメンバーはもっと素敵なイラストを書きますよ!😚)
こんにちは!金髪から黒髪になったフロントエンドエンジニアの佐藤です。
今回は、周囲のメンバーに私のやっている(やるべき)仕事が理解されていないんじゃないかしら…(・~・`)と不安になることがあるので、それをネタにします。
免責事項:技術的な正しさや厳密性をはしょって書いています。
以前は、小さな制作会社ならWEBデザイナーが片手間にサイトの実装をやっていたこともあると思います。
そのイメージなのか、私は「デザインもできるようになったら最強だね」と言われることがあります。UI、UXの視点を身につけなさいという意味なら納得なのですが、単純に「グラフィックもできた方が万能で助かる!」という意味だと深く傷つきます😭。なぜなら、フロントエンドをしっかりやるだけでも時間が足りないからです。
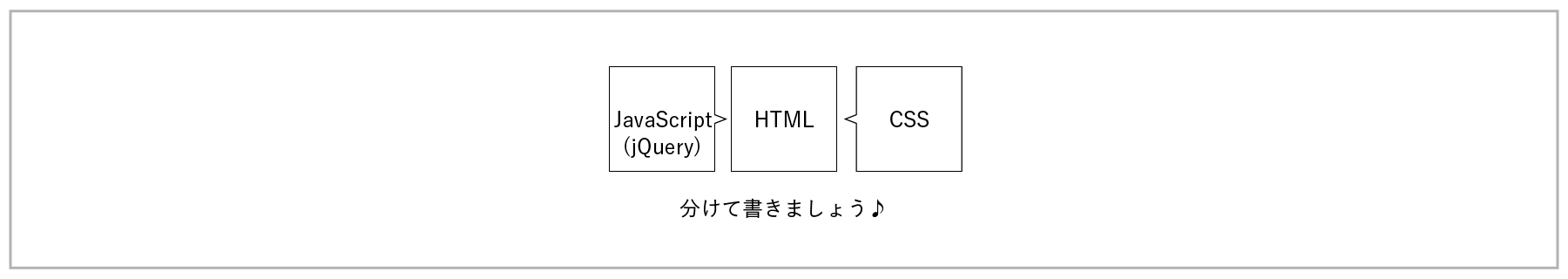
多分、今周囲のメンバーが想像している私の普段の作業は三つで、
「マークアップして、CSSで装飾して、jQueryで動くところを書いて…ここはちょっと難しいなあ」という感じです。
 CMSなどはややこしくなるので置いておきます。
CMSなどはややこしくなるので置いておきます。
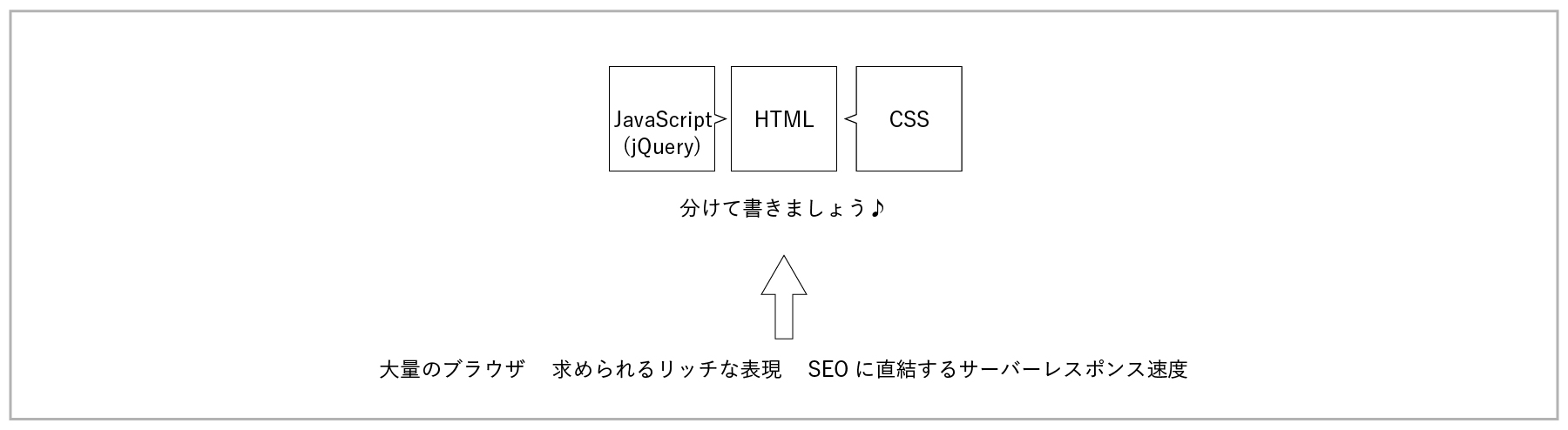
昔のウェブサイトなら確かにそうでしたが、ここに時代に伴った要求が入ってきます。

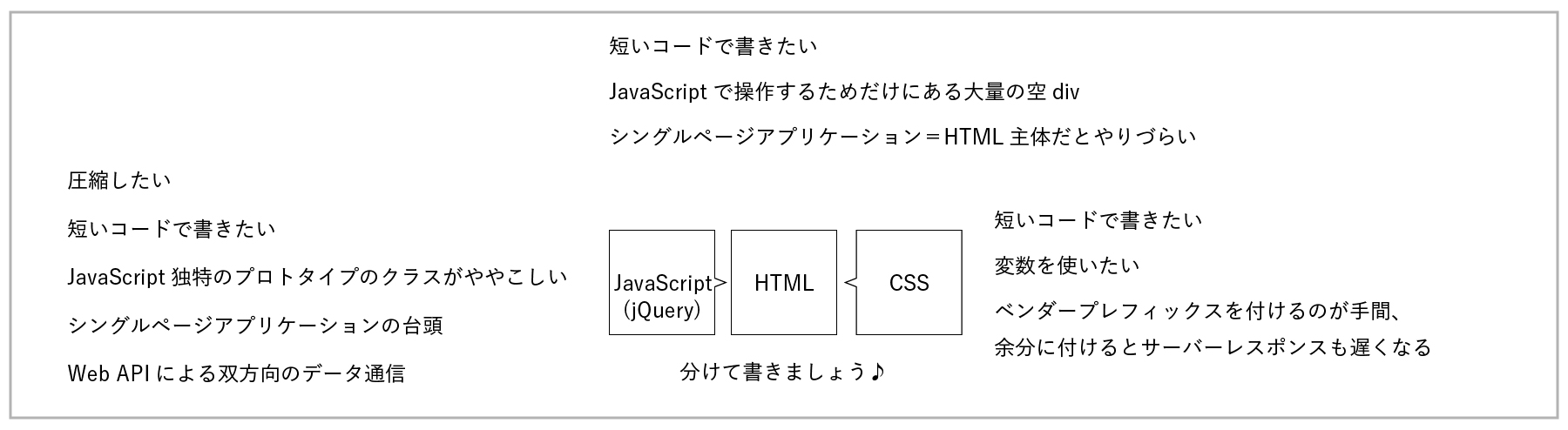
この要求によりコード量と、以下のような問題点が増えます。

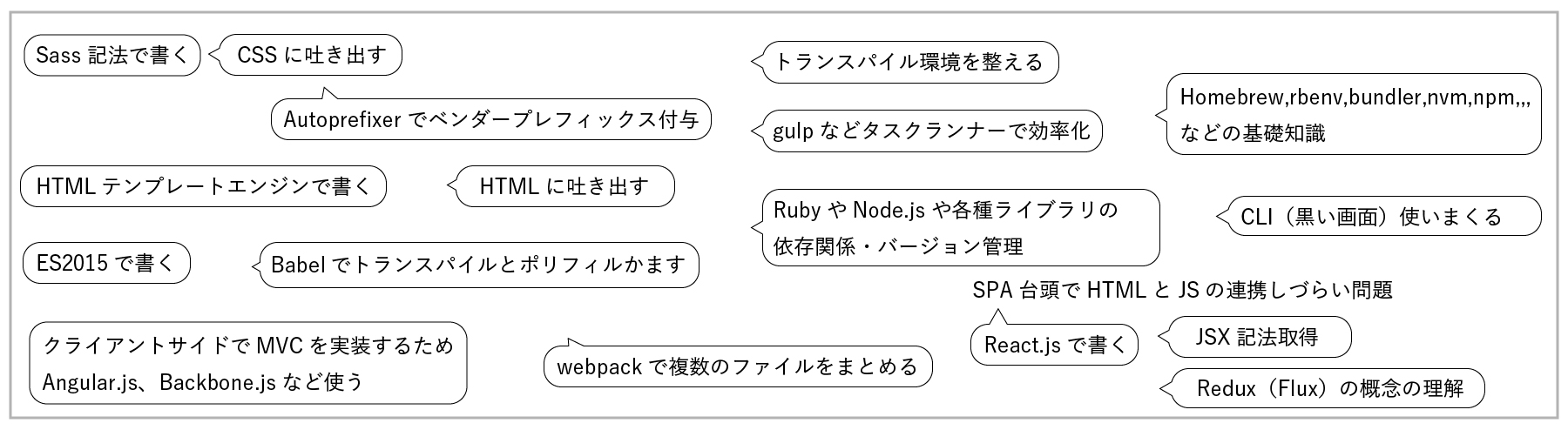
この問題点たちを解決するために必要なことを書くと、私の選択した環境の場合ですが、こんな感じになります。

どうでしょう。よくわかりませんね。よくわかってもらえなくて大丈夫です。とにかく学ぶことがいっぱいだということです。でも、もしかしたら、jQueryのライブラリを使う時のように捉えられてしまうかもしれません。あまり知識や概念を知らなくても、HTMLファイルに一行書けば、どれも使えるようになるという…いやいや、それだけは絶対に違うんです。
私のような(それほど大規模なサイトを作らない)エンジニアでも、確実に作業内容は昔と変わっているのです。
コマンドラインでの操作に慣れなければいけないし、サーバー側の知識がいるし、どの組み合わせを使うかの取捨選択は終わりがありません。
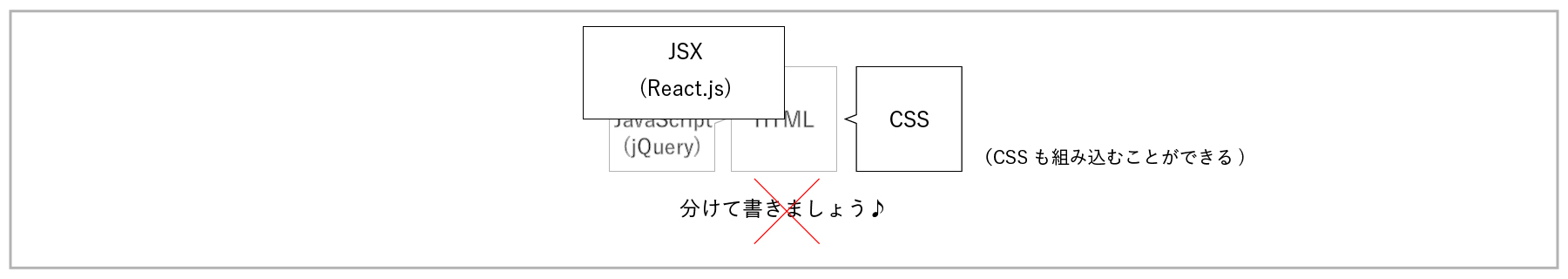
ちなみに、最近主流になってきているReact.jsを使う場合は、一番最初の図はこうなります。びっくりですよね。

☆
この機会にちょっとした社内共有として書いてみました。
今回は「やること多いんだぜアピール」みたいになってしまいましたが、デザイナーにも実装の大枠はわかってもらっていたい気持ちがあります。
デザイナーが実装を知ることのデメリットとして、「自由なデザインができなくなる」と言われることがありますが、それは「全く絵を見ないでいた方が自由な絵を描ける」と言うのと、場合によっては同じではないかな、と私は思います。
確かに、子どものほうが柔軟な発想力を持っているかもしれませんが、先人の恩恵を受けなければ、先人よりアップデートしたものは作れませんし、先人が犯した同じ失敗を繰り返します。いくら自由なデザインと言っても、WEBである限りUIやUXは大事で、それは実装と深く結びついていると私は思います。
しょぼしょぼフロントエンダーなので、同業の人に読まれるのは恥ずかしい(ツッコミどころ満載かもしれない…)のですが、お付き合い頂き、ありがとうございました!